
Вступ
Багато хто думає, що для створення сайту потрібні складні програми і дороге програмне забезпечення. Але насправді, для базової веб-сторінки достатньо звичайного текстового редактора, наприклад, блокнота (Notepad). У цьому пості я покажу, як створити просту HTML-сторінку з мінімальними знаннями.
1. Що таке HTML?
HTML (HyperText Markup Language) - це мова розмітки, що використовується для створення веб-сторінок. В основі будь-якої веб-сторінки лежить HTML, який вказує браузеру, як відображати контент: текст, зображення, відео тощо.
2. Відкриття блокнота
Для початку відкрийте програму «Блокнот» на вашому комп'ютері. Це стандартний текстовий редактор у Windows. Ви можете використовувати будь-який інший текстовий редактор (наприклад, Notepad++ або Sublime Text), але для цього прикладу підійде найпростіший варіант.

3. Створення структури HTML-документа
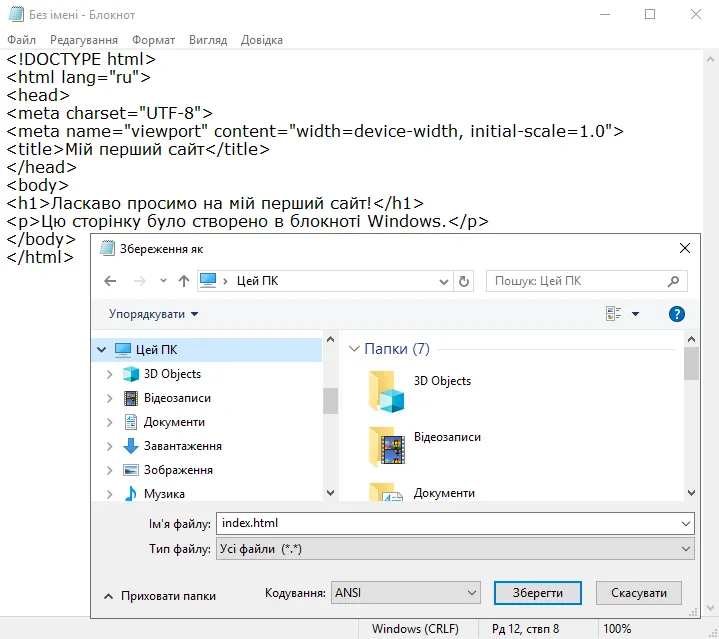
Кожна HTML-сторінка починається з базової структури:
<!DOCTYPE html>
<html lang="uk">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Мій перший сайт</title>
</head>
<body>
<h1>Ласкаво просимо на мій перший сайт!</h1>
<p>Цю сторінку було створено в блокноті Windows.</p>
</body>
</html>
Коротке пояснення:
- <!DOCTYPE html> - визначає тип документа, вказуючи браузеру, що це HTML5.
- Тег <html> відкриває сам документ.
- У розділі <head> задаються метадані: кодування, назва сторінки тощо.
- Тег <body> містить видиму частину сторінки: заголовки, текст, зображення та інше.
4. Збереження файлу
Після того як ви написали HTML-код, збережіть файл:
- У блокноті виберіть «Файл» → «Зберегти як»
- Вкажіть ім'я файлу, наприклад, index.html
- У рядку «Тип файлу» виберіть «Усі файли»
- Важливо: переконайтеся, що файл має розширення .html

5. Відкриття сторінки в браузері
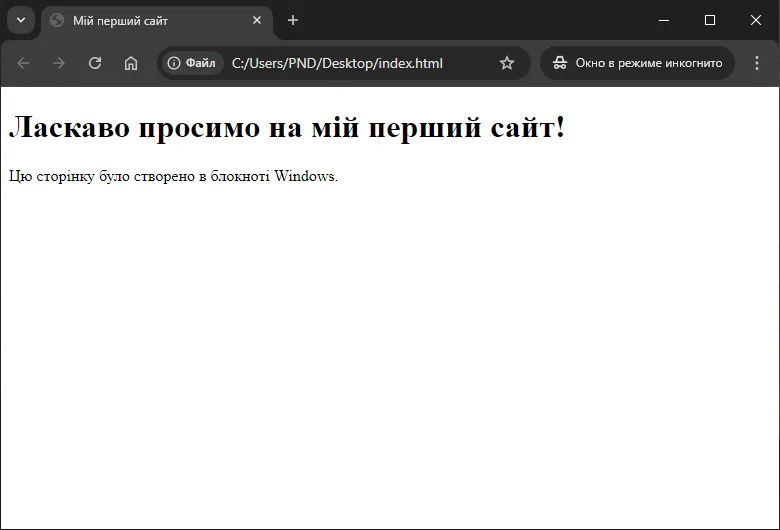
Після збереження файлу ви можете його відкрити. Просто знайдіть збережений файл і двічі клацніть по ньому - сторінка відкриється у вашому браузері за замовчуванням.

Висновок
Як бачите, створити просту веб-сторінку можна за лічені хвилини, використовуючи всього лише блокнот. Звичайно, це базовий приклад, але він дає уявлення про те, як працюють сайти. Для складніших проектів вам знадобляться спеціальні інструменти та знання, але для початку цього цілком достатньо.
Спробуйте створити свою першу сторінку та розвивайте свої навички веб-розробки! А якщо вам потрібна допомога у створенні професійного сайту, звертайтеся до MaxWeb Studio - ми допоможемо зробити це швидко та якісно!