
Wprowadzenie
Wiele osób uważa, że stworzenie strony internetowej wymaga skomplikowanych programów i drogiego oprogramowania. W rzeczywistości jednak, aby stworzyć podstawową stronę internetową, zwykłe edytor tekstu, na przykład., notatnik (Notepad). W tym poście pokażę ci, jak stworzyć prostą stronę HTML przy minimalnej wiedzy.
1. Czym jest HTML?
HTML (HyperText Markup Language) - to język znaczników używany do tworzenia stron internetowych. Sercem każdej strony internetowej jest HTML, który mówi przeglądarce, jak wyświetlać zawartość: tekst, obrazy, filmy itp.
2. Otwieranie notatnika
Aby rozpocząć, otwórz aplikację «Notatnik» na komputerze. To jest standardowy edytor tekstu systemu Windows. Można użyć dowolnego innego edytora tekstu (na przykład., Notepad++ lub Sublime Text), ale w tym przykładzie wystarczy najprostsza opcja.

3. Tworzenie struktury dokumentu HTML
Każda strona HTML zaczyna się od podstawowej struktury:
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Moja pierwsza strona internetowa</title>
</head>
<body>
<h1>Witam na mojej pierwszej stronie!</h1>
<p>Ta strona została utworzona w Notatniku Windows.</p>
</body>
</html>
Krótkie wyjaśnienie:
- <!DOCTYPE html> - określa typ dokumentu, wskazując przeglądarce, że jest to HTML5.
- Tagged. <html> otwiera sam dokument.
- W sekcji <head> ustawić metadane: kodowanie, tytuł strony itp.
- Tagged. <body> zawiera widoczną część strony: nagłówki, tekst, obrazy itp.
4. Zapisz plik
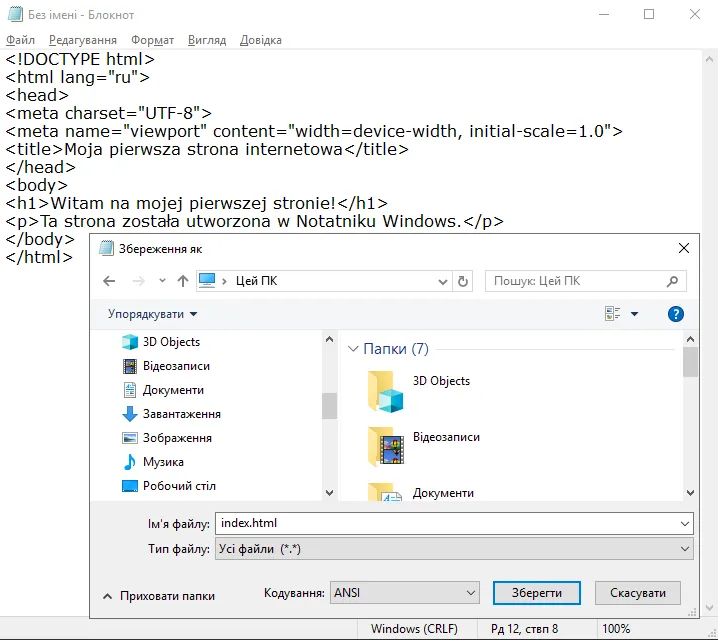
Po napisaniu kodu HTML zapisz plik:
- W Notatniku wybierz Plik → Zapisz jako
- Wprowadź nazwę pliku, na przykład, index.html
- W wierszu Typ pliku wybierz opcję Wszystkie pliki
- Ważne: upewnij się, że plik ma rozszerzenie .html

5. Otwórz stronę w przeglądarce
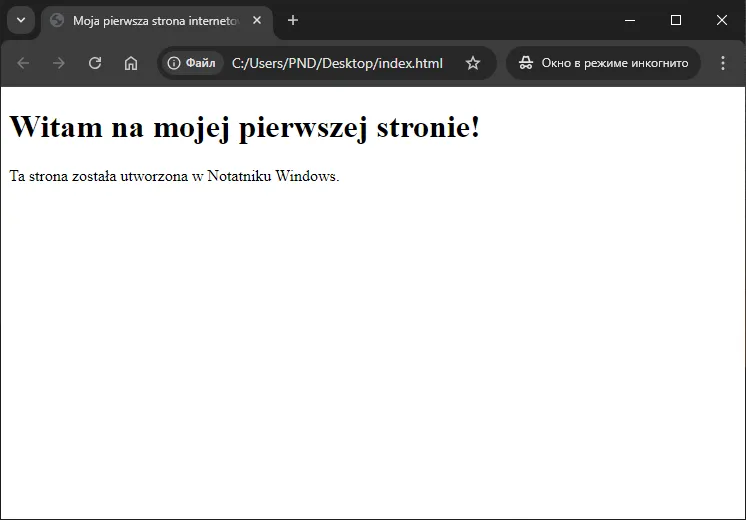
Po zapisaniu pliku można go otworzyć. Wystarczy znaleźć zapisany plik i kliknąć go dwukrotnie - strona otworzy się w domyślnej przeglądarce.

Visnovok
Jak widać, można stworzyć prostą stronę internetową w ciągu kilku minut, używając tylko notatnika. Oczywiście jest to podstawowy przykład, ale daje wyobrażenie o tym, jak działają strony internetowe. W przypadku bardziej złożonych projektów potrzebne będą specjalne narzędzia i wiedza, ale to wystarczy, aby zacząć.
Spróbuj zbudować swoją pierwszą stronę i rozwijaj swoje umiejętności tworzenia stron internetowych! A jeśli potrzebujesz pomocy z stworzenie profesjonalnej strony internetowej, kontakt MaxWeb Studio - pomożemy Ci to zrobić szybko i sprawnie!